Ignoring JavaScript Libraries While Debugging
Debugging front-end JavaScript can sometimes be painful. When you rely on third-party libraries and frameworks, you find yourself stepping back and forth between the library’s code and your own. Most of the time, it’s safe to assume that these third-party libraries are working correctly, so ignoring them can make it easier to keep your own code in your head.
Fortunately for us, Chrome, Firefox, and Internet Explorer each provide a way to ignore library code.
Chrome
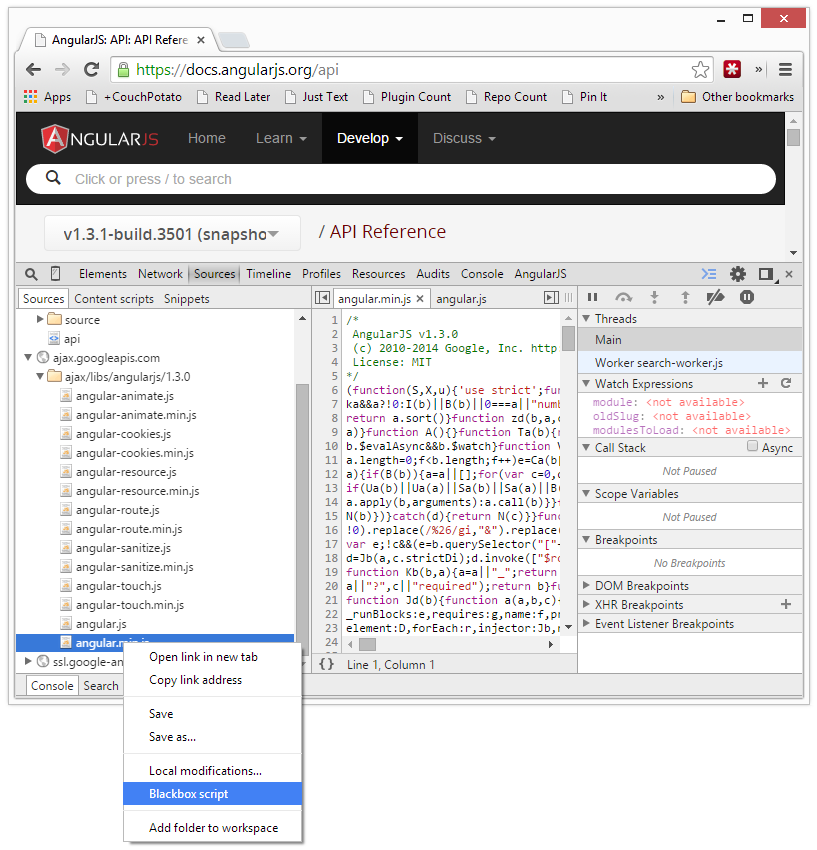
In chrome, you can ignore a specific script by right clicking it in the “Sources” tab.

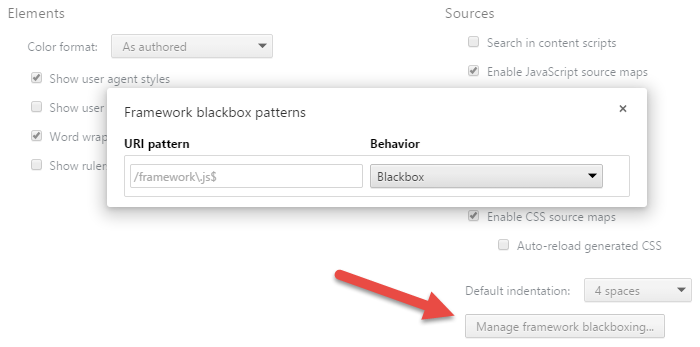
You can view the currently ignored patterns in the devtools settings page.

Firefox
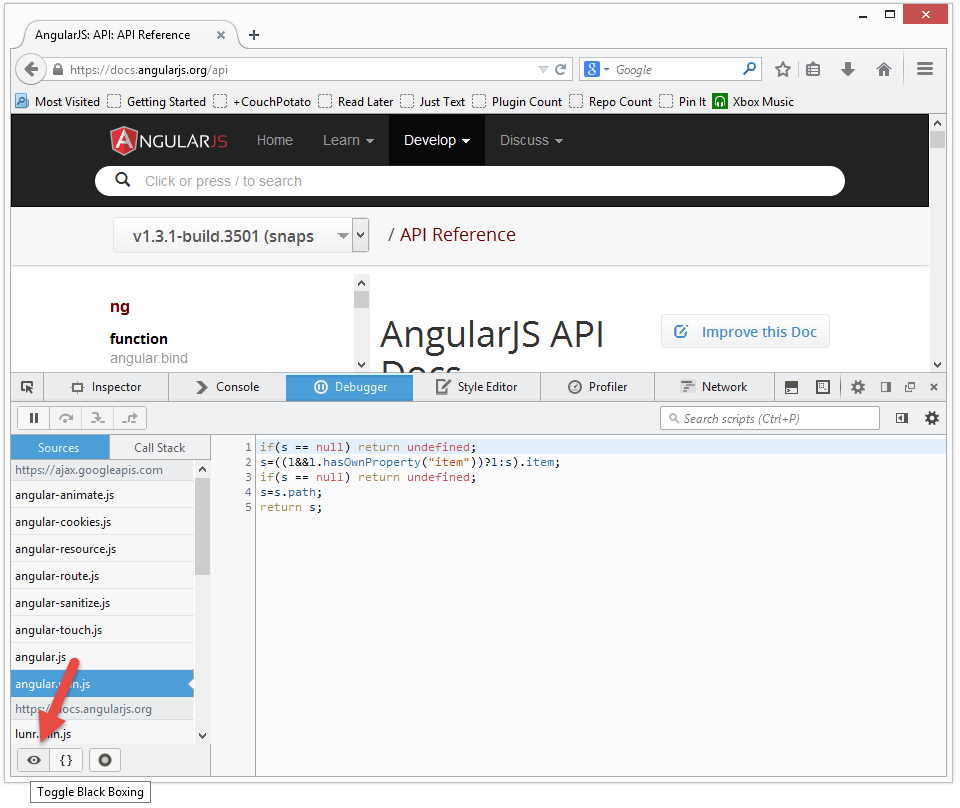
Firefox is similar to Chrome, but you select the script in the “Debugger” tab, and click the eye icon to “Toggle Black Boxing”.

Internet Explorer
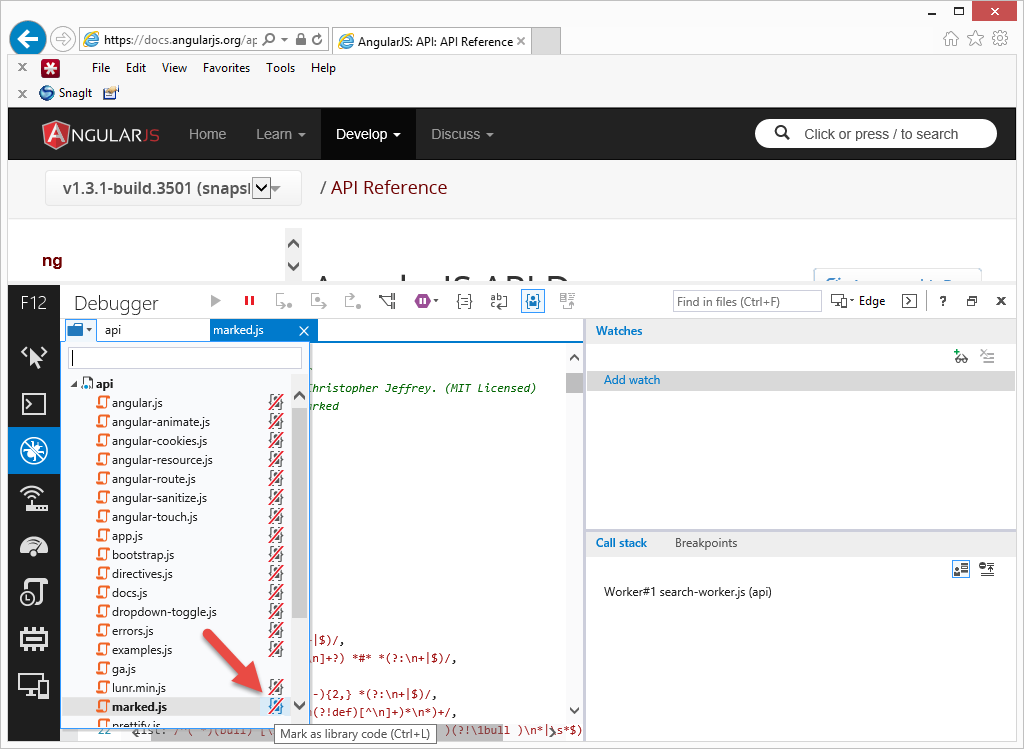
Internet explorer uses a different term, but the concept is the same.

You can edit the exclusion list in:
%APPDATA%\..\LocalLow\Microsoft\F12\header\MyCode.json
or
%APPDATA%\..\Local\Microsoft\F12\header\MyCode.json
More info is available in the F12 tools documentation.